指南使用Tumblr网站可访问性小部件-所有在一个可访问性!

互联网格局正在发生变化. For website owners, 通过确保包括听力或视力障碍人士在内的所有访问者提供无障碍和无缝的用户体验至关重要, motor impaired, color blind, dyslexia, cognitive & learning impairments, 癫痫发作, and ADHD problems; can see, understand, navigate, 并方便地使用您的Tumblr网站!
使用网页可访问性小部件是一个快速, 这是一种经济有效的方式,可以启动您改善网站可访问性的努力.
Tumblr All in One辅助功能 - a quick website accessibility improvements widget; based on AI and assistive technology. 它允许用户根据自己的需要选择可用的辅助功能,并仔细阅读内容. 它提高了ADA、WCAG 2等标准的网站可访问性.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, 欧洲EAA EN 301 549, 英国平等法案, 以色列标准5568, California Unruh, Ontario AODA, Canada ACA, German BITV, and France RGAA!
分步指导, 如何在你的Tumblr网站上启用10天All in One辅助功能小部件试用?
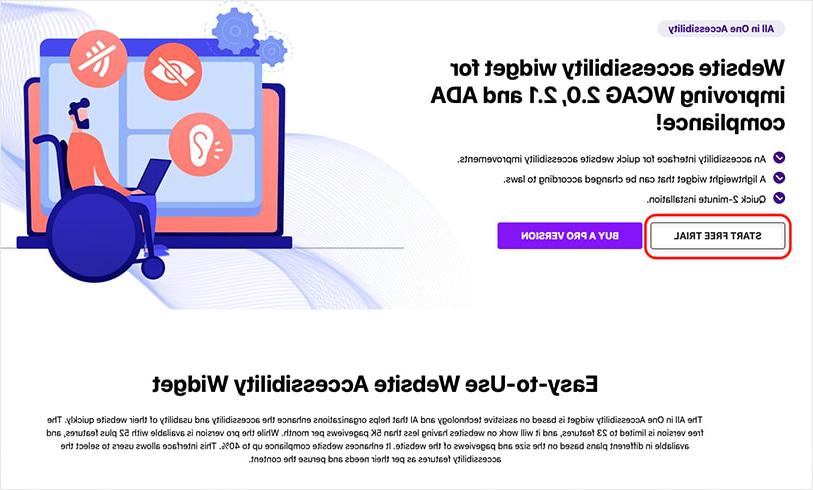
Click on this URL http://xsy6.4000803308.com/all-in-one-accessibility. 选择“开始免费试用”按钮,如下图所示.

把所有的细节都填好.

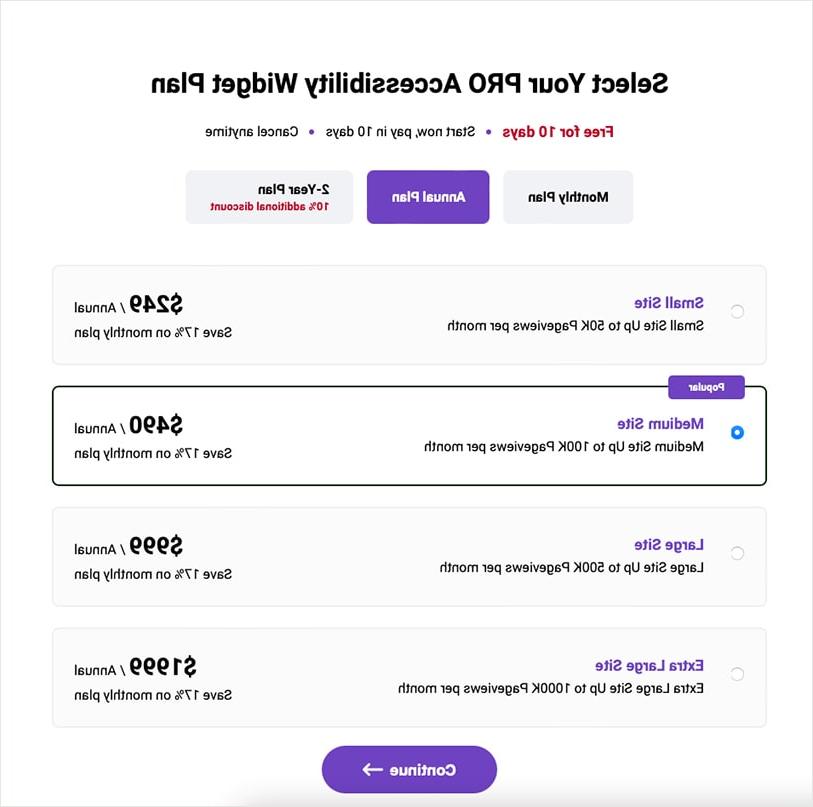
根据您的需求选择计划,然后单击“Continue”进行下一步.

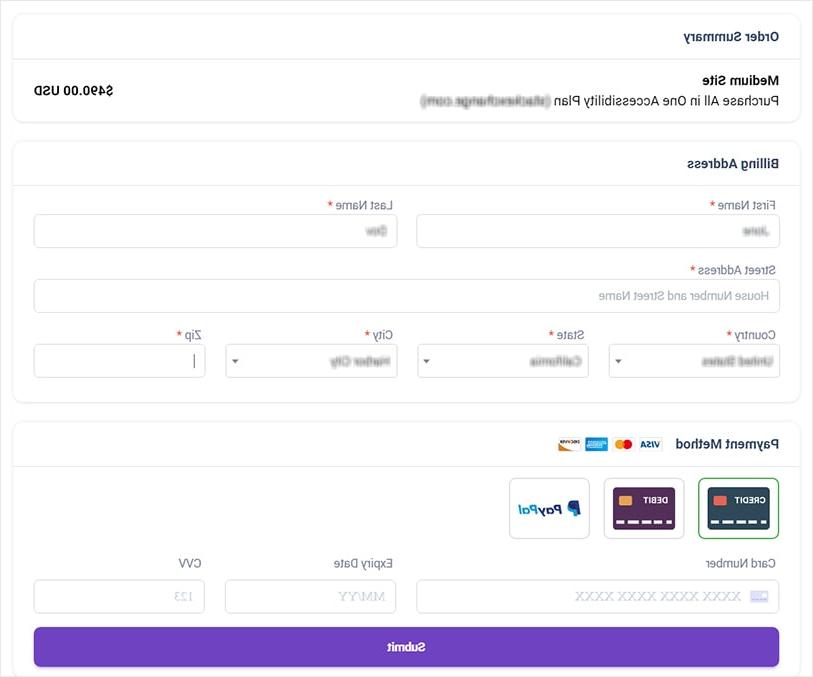
请填写以下付款详情并提交. 如果您不取消免费试用订阅计划,您将在10天后自动收费.

一旦注册完成,您将收到一个电子邮件通知与小部件集成 & 仪表板访问详细信息.

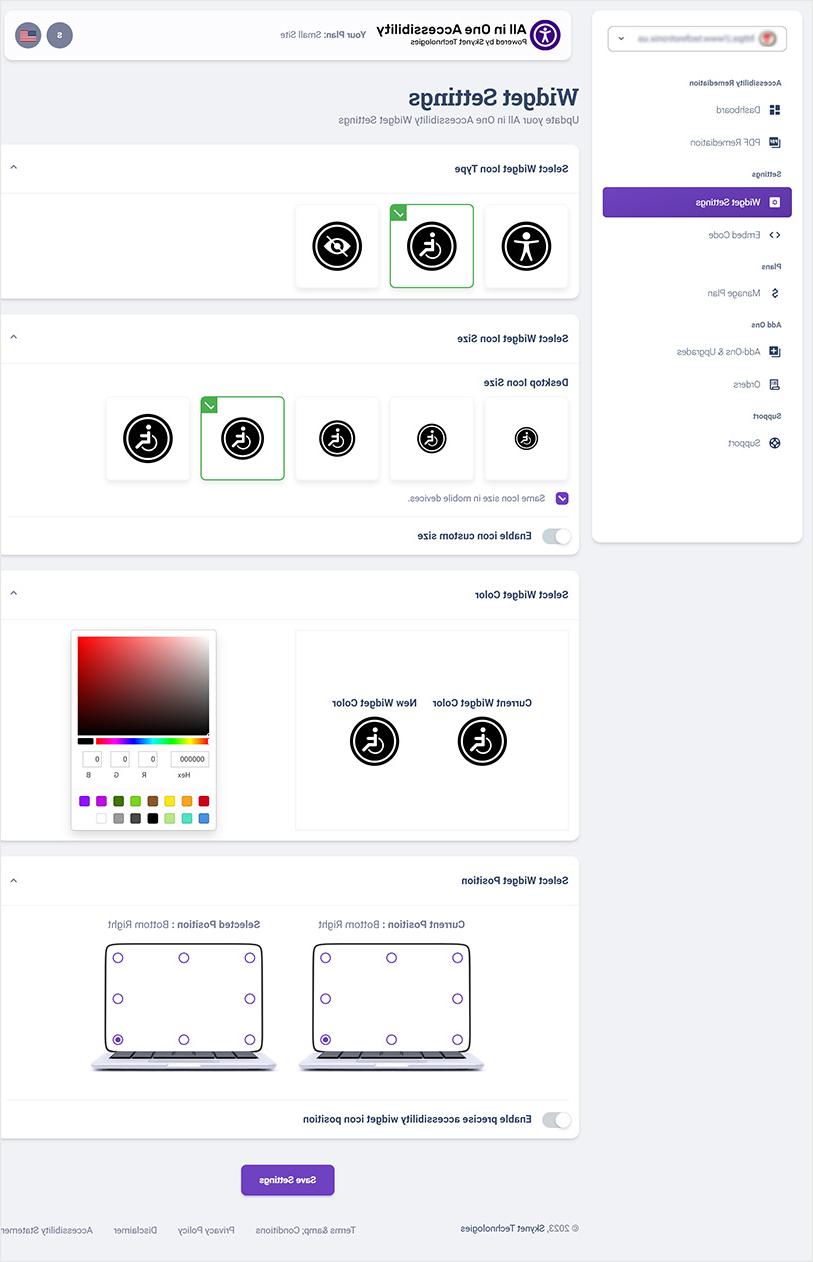
From the dashboard, 点击“小部件设置”来更改小部件图标, size, color, 根据你网站的外观和感觉来定位.

探索以下步骤,将All in One辅助功能小部件集成为Tumblr网站的一部分:
点击仪表板顶部帐户菜单下的“设置”(小齿轮).
在页面右侧选择您想要更新的博客, 然后在“自定义主题”下切换“启用自定义主题”, 然后点击“编辑主题”.
单击Edit HTML按钮,编辑自定义HTML,并添加此脚本标记. 完成后,单击后退箭头,然后单击“保存”."

如果您在安装或技术方面需要任何帮助,请pg电子官网! We’d love to help!
天网科技是我们的骄傲 万维网联盟 and 国际无障碍专业人员协会 会员帮助我们成为全球无障碍社区的一员,并保持最新的合规准则.
The businesses, large enterprises, 联邦政府和州政府, 正在考虑用ADA WCAG 2全面修复网站的教育机构和大学.0, WCAG 2.1, WCAG 2.2 compliance; we provide 完整的网站可访问性修复 包括审核的解决方案, consulting, remediation, regular maintenance, monitoring, training, and support.
如果你正在寻找企业或自定义的网页可访问性解决方案,要求一个免费的 ADA网站可访问性补救报价 or email us at hello@4000803308.com.
