Adobe Experience Manager网站可访问性增强,只需2分钟!

互联网格局正在发生变化. 对于网站所有者, 通过确保包括听力或视力障碍人士在内的所有访问者提供无障碍和无缝的用户体验至关重要, 汽车受损, 色盲, dyslexia, cognitive & 学习障碍, 癫痫发作, and ADHD problems; can see, understand, navigate, 并方便地使用您的Adobe体验管理器网站!
使用网页可访问性小部件是一个快速, 这是一种经济有效的方式,可以启动您改善网站可访问性的努力.
Adobe Experience Manager All in One辅助功能 - a quick website accessibility improvements widget; based on AI and assistive technology. 它允许用户根据自己的需要选择可用的辅助功能,并仔细阅读内容. 它提高了ADA、WCAG 2等标准的网站可访问性.1, 第508节, 澳大利亚的银两, 欧洲EAA EN 301 549, 英国平等法案, 以色列标准5568, 加州安鲁, 安大略省AODA, Canada ACA, 德国BITV, 法国RGAA!
分步指导, 如何在您的Adobe体验管理器网站上启用10天All in One辅助功能小部件试用版?
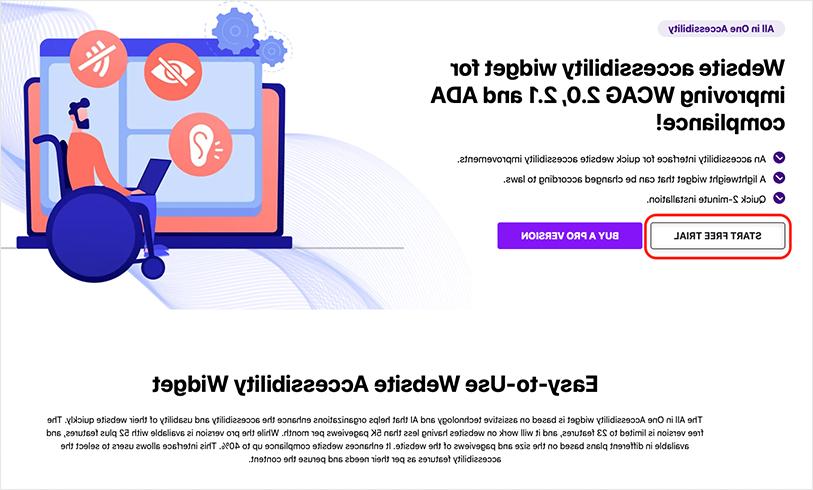
点击这个URL http://xsy6.4000803308.com/all-in-one-accessibility. 选择“开始免费试用”按钮,如下图所示.

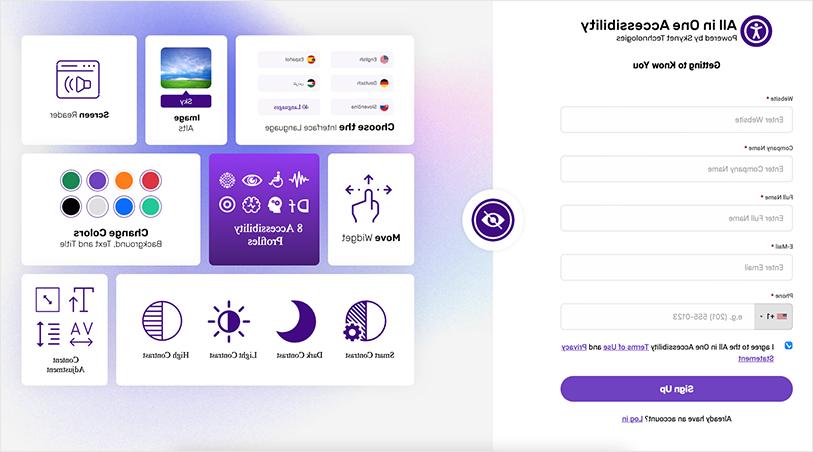
把所有的细节都填好.

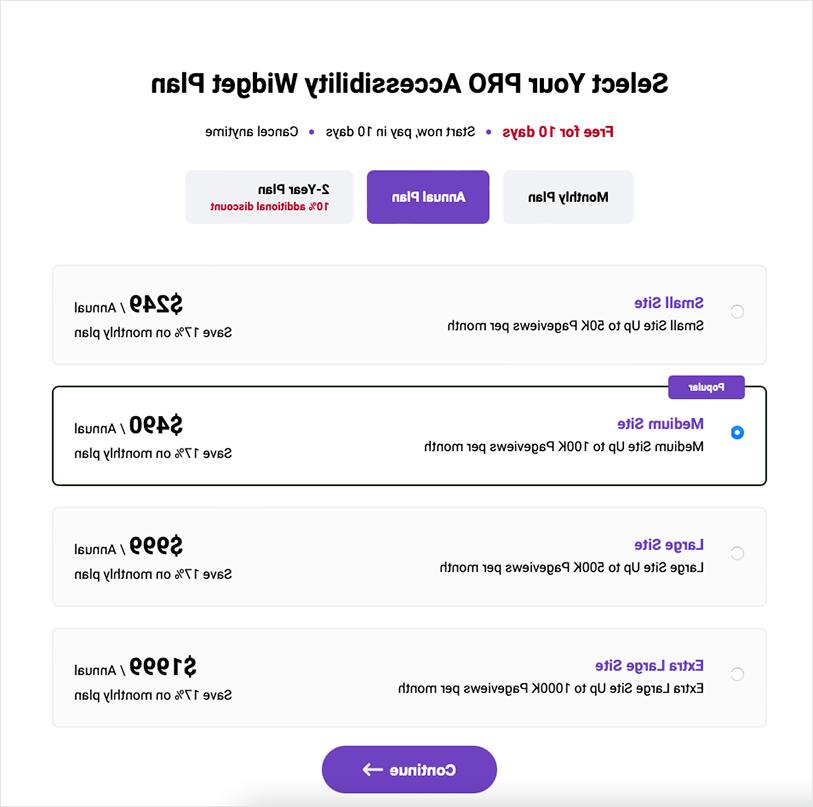
根据您的需求选择计划,然后单击“Continue”进行下一步.

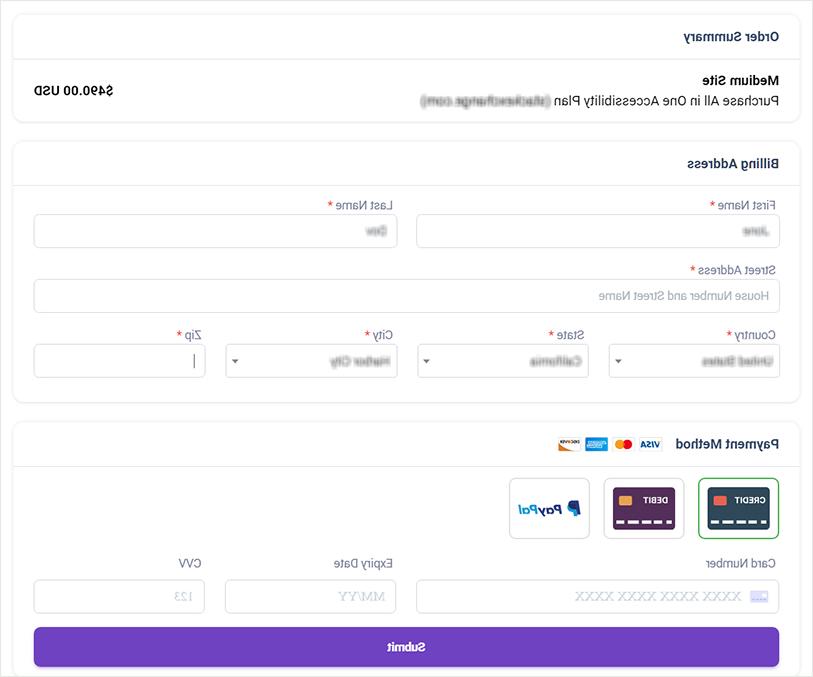
请填写以下付款详情并提交. 如果您不取消免费试用订阅计划,您将在10天后自动收费.

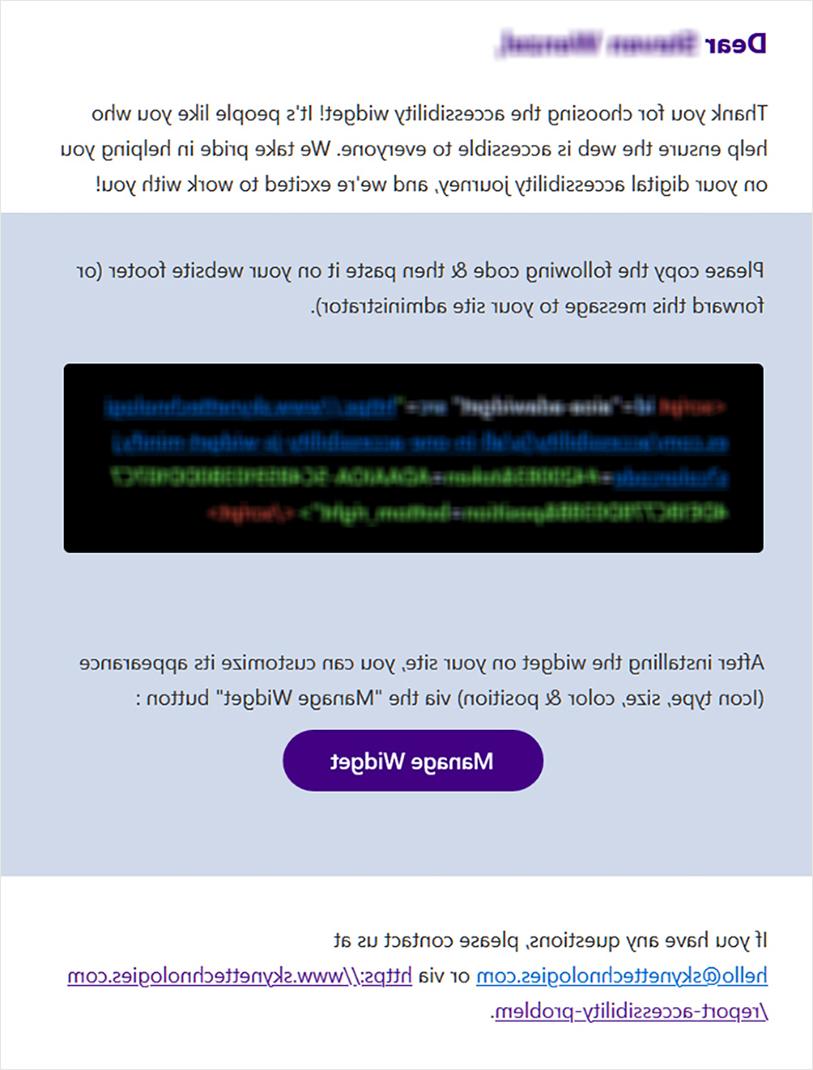
一旦注册完成,您将收到一个电子邮件通知与小部件集成 & 仪表板访问详细信息.

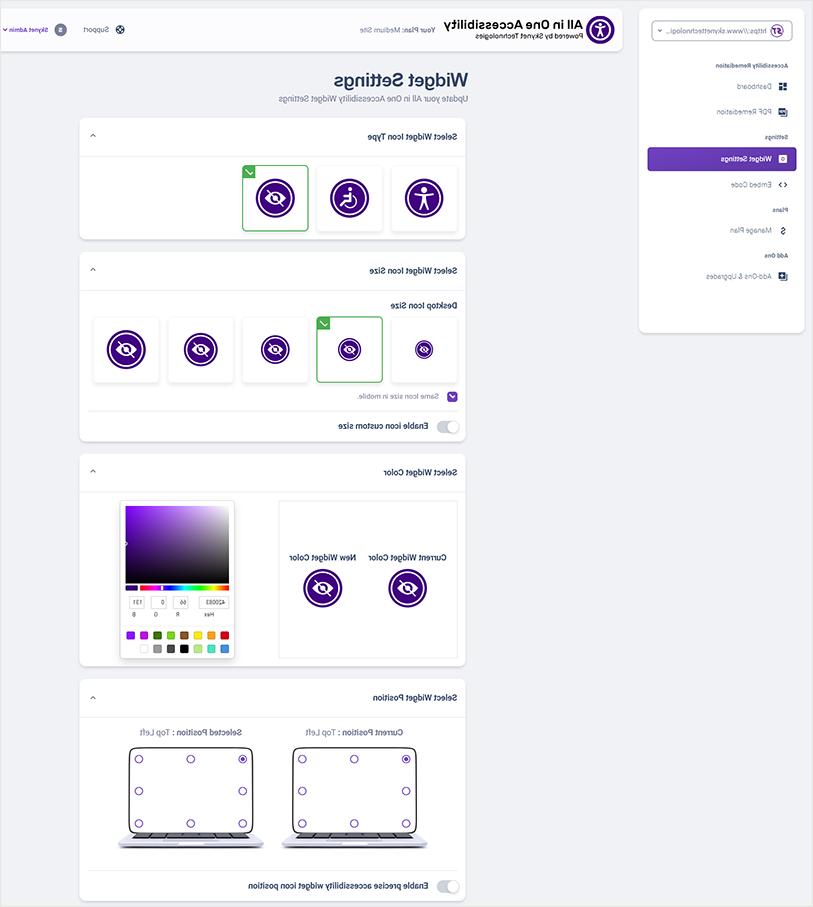
从仪表板上, 点击“小部件设置”来更改小部件图标, size, color, 根据你网站的外观和感觉来定位.

探索以下步骤,将All in One辅助功能小部件集成为Adobe Experience Manager (AEM)网站的一部分:
为All in One可访问性小部件创建数据元素.
2 .在左侧导航区单击 数据元素.
Click the 创建新的数据元素 button:

将数据元素命名为e.g. All in One辅助功能.
使用JavaScript变量数据元素类型指向示例页面数据层中的一个值: digitalData.page.pageInfo.AIOA
在方框中勾选 强制小写值 and Clean text 标准化的情况下,删除多余的空间.
Leave None as the 存储时间 因为这个值在每个页面上通常是不同的.
单击 Save 按钮来 save 数据元素.

创建规则.
2 .在左侧导航区单击 Rules.
Click the 创建新规则 button:

命名规则 所有页面-库加载. 此命名约定指示规则将在何时何地触发, 随着标签属性的成熟,使其更容易识别和重用.
在“事件”下,单击 Add. Event告诉标签什么时候应该触发规则,可以是很多东西, 包括页面加载, a click, 自定义JavaScript事件, etc.

选择“事件类型” 库已加载(页面顶部). 注意,当您选择事件类型时, 标记使用您的选择预填充事件的名称.
Click the 保持变化 button.

由于该规则应该在所有页面上触发,所以请离开 条件 blank. 如果你打开条件模态, 您将看到,条件可以根据各种各样的选项添加限制和排除, 包括url, 数据元素值, 日期范围, and more.
在Actions下,单击 Add.
Select Action Type > Custom Code这是目前唯一的选择. 在本教程的后面,当您添加扩展时,将有更多的选项可用.
Select 打开编辑器 打开代码编辑器

Add All in One辅助功能 Widget 编辑代码中的自定义代码.
保存代码编辑器.

在Action配置屏幕上单击 保持变化.
单击 保存到 save the rule.
在规则页面,你应该看到你的新规则:

将更改保存到库.
在配置扩展集合之后, 数据元素, “数据采集”界面中的规则, 你需要将这些功能和逻辑打包成一组JavaScript代码,然后部署到你的网站上,这样当访问者访问网站时,营销标签就会被激活. 库是一组JavaScript代码,可以完成这些工作.
在前面的课中, 您在示例页面上实现了开发环境的嵌入代码. 当您加载样例页面时,嵌入代码URL返回404错误,因为还没有构建标记库并将其分配给环境. 现在,您将把新的数据元素和规则放入库中,以便示例页面可以执行某些操作.
添加和构建一个库.
2 .在左侧导航区单击 发布流程.
Click 添加新库.

命名图书馆,e.g. 初始设置.
Select Environment > Development.
Click 添加所有更改的资源.

请注意,单击后 添加所有更改的资源 标签总结了您刚刚所做的更改.
Click Save & 建设促进发展.

几分钟后,状态点将变为绿色,表明库已成功构建.

如果您在安装或技术方面需要任何帮助,请pg电子官网! 我们很乐意帮忙!
天网科技引以为豪 Adobe Bronze解决方案合作伙伴 , 万维网联盟 and 国际无障碍专业人员协会 是什么帮助我们成为全球无障碍社区的一员,并与合规指南保持同步.
的企业, 大型企业, 联邦政府和州政府, 正在考虑用ADA WCAG 2全面修复网站的教育机构和大学.1 compliance; we provide 完整的网站可访问性修复 包括审核的解决方案, 咨询, 修复, 定期维护, 监控, training, 和支持.
如果你正在寻找企业或自定义的网页可访问性解决方案,要求一个免费的 ADA网站可访问性补救报价 或发邮件至 hello@4000803308.com.
